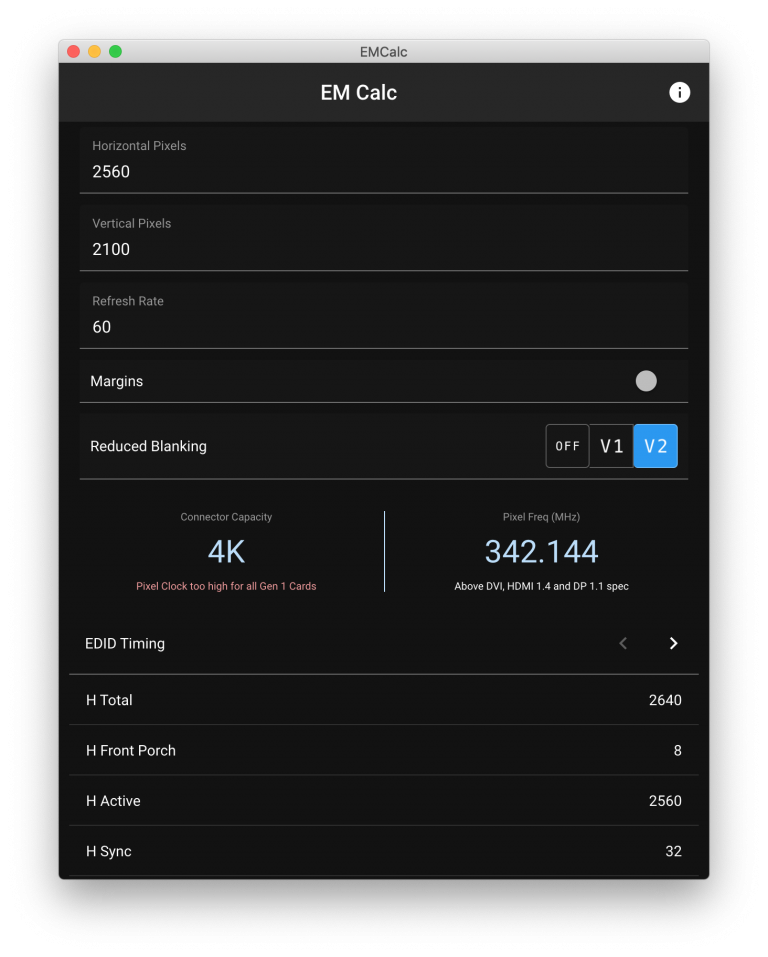
Event Master Calculator
Simple cross-platform app that let's you calculate custom video formats for Barco's Event Master products.
Built using Expo, React Native and React Native Paper library, automated build to web and cross-platform desktop versions (Mac, Linux & Windows), plus allowing native iOS & Android builds.
Flying, Autonomous WiFi
This was my final year project at university, culminating in a report which:
... covers the research, steps necessary and an initial proof of concept, for producing a flying drone which dynamically positions itself to provide the best WiFi signal to the users connected. This technology could be employed at outdoor gatherings, search and rescue efforts or in flooded areas.
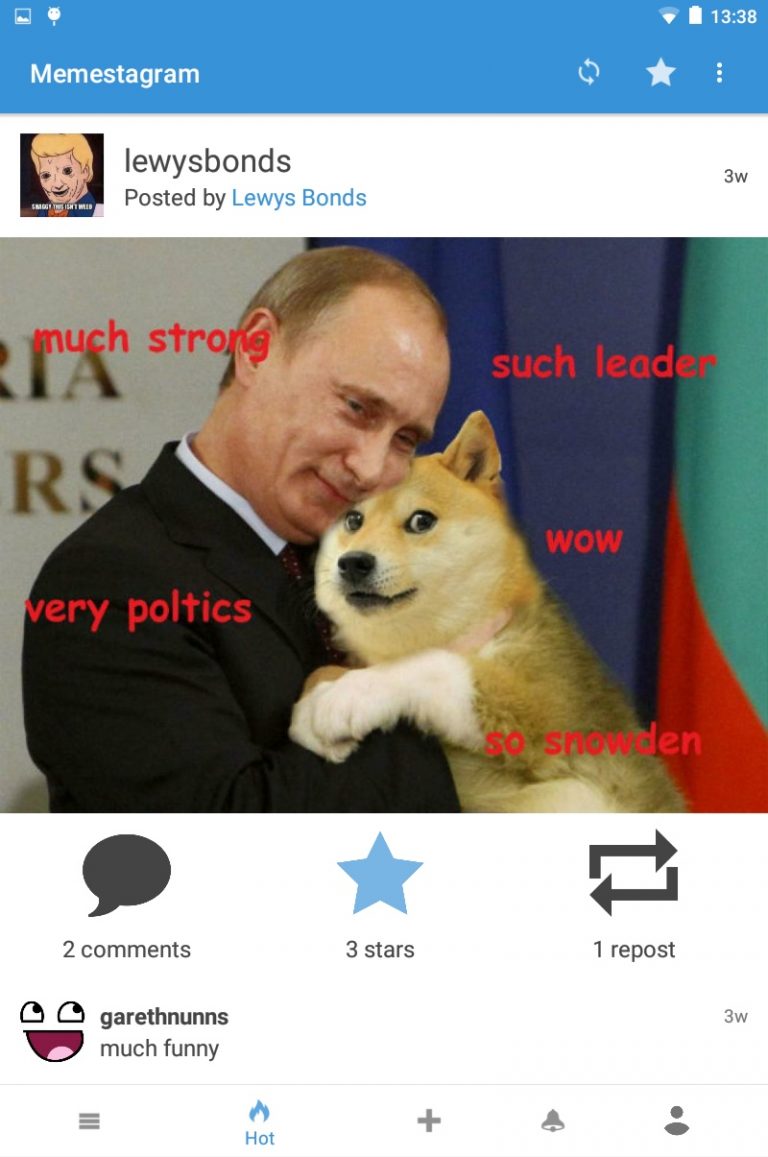
Memestagram
Memestagram is a meme sharing social network, with a responsive website and hybrid Android app, which I developed as part of a uni coursework. The website is fully functional: users can sign up, will be emailed a confirmation email, then once confirmed can post & browse images on the site, as well as interacting with them by starring, commenting and reposting, plus customising their profile. Some of the pages are accessible to the public too, like profiles. The site was fairly quickly written with PHP, MySQL & SCSS.
This was the first app I'd developed so there was plenty to learn as I went along, which means I know much more Java now. The way it worked was to connect to the API I'd written on the site, then store the received data into a database on the phone through a custom content provider, then output them in a custom adapter. From the app you can complete most of the same actions that you can from the website, but was slightly limited by the deadline.
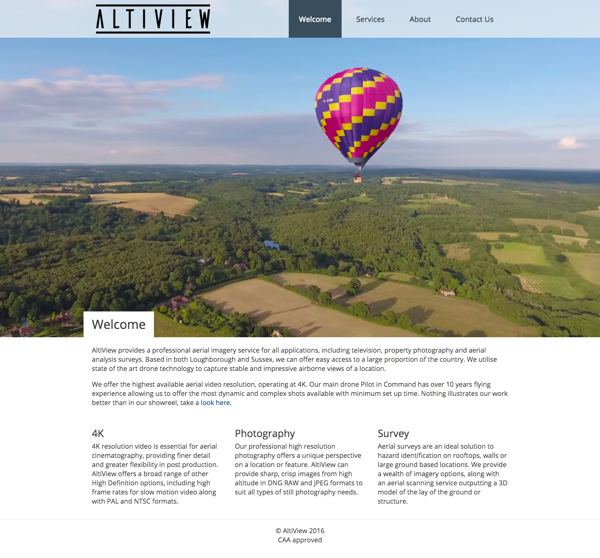
AltiView
AltiView is a drone company, specialising in high quality aerial imagery, as well as surveying. When starting up they were looking for a visually enticing website that showcased the work they do.
I developed this responsive site, managed by the client with WordPress as a CMS, which has full width header images and on the home page there's a slick show reel playing.
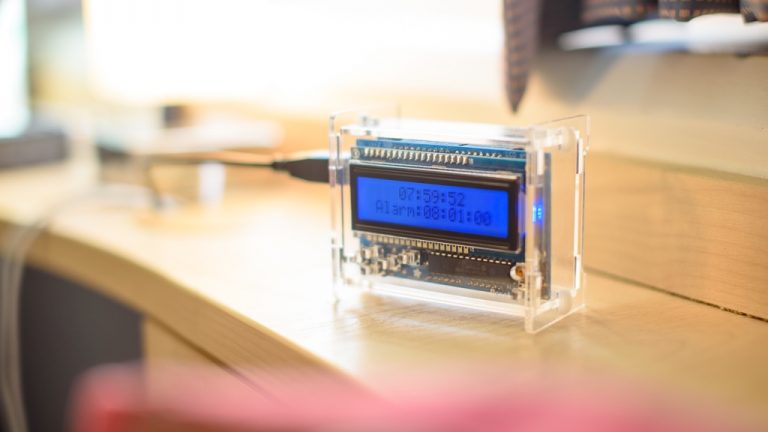
Arduino Alarm Clock
This was a university project to develop a simple alarm clock using an Arduino. This was really quick to make and I completed the whole assignment fairly easily. To do the write up I used StackEdit, which made it easy as I could use MarkDown and make the UML diagrams.
The MindEd Trust
This was a site I initially quickly made with fairly static content, with a few custom dynamic sections. As the trust grew, I modified the styling and converted the it into a WordPress site, so that it could be managed and updated by the client. The site is still fairly young and has plenty of potential.
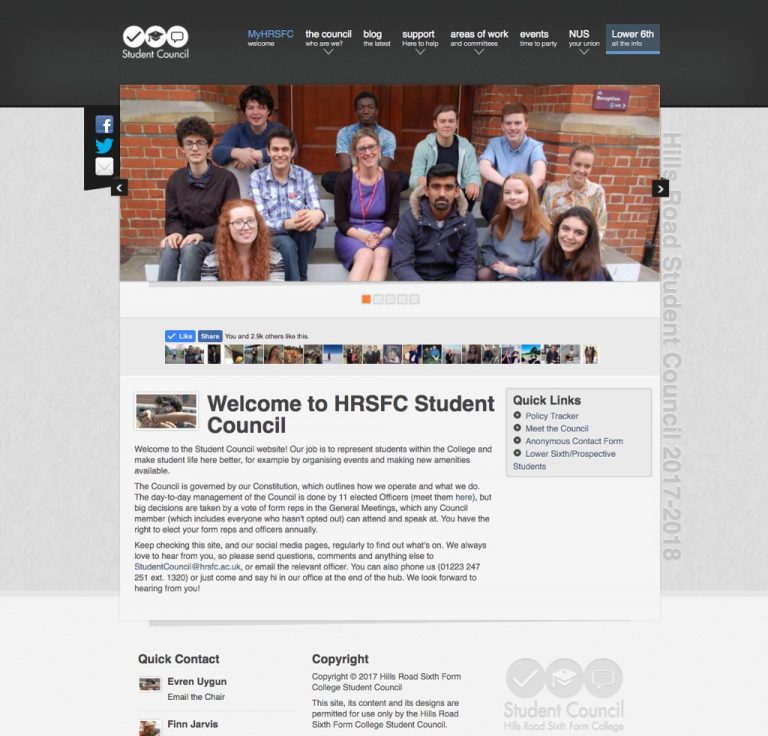
MyHRSFC - Hills Road Sixth Form College
I've summarised the changes that I implemented in a blog post:
The new site may not look all that new compared to the previous site… A load of minor tweaks have been made to the styling but it's largely the same, keeping a lot of the work done by previous webmaster, Andrew Watts, including some of his graphics.
The main change in the new site is that all the councillors can login and edit the site, so watch this space for lots of updates hopefully. Creating this system has involved me writing a lot of code for my computing coursework and hopefully it all works and will be used by future councils.
All the site content is updated by the current councillors using the system I wrote.
The system is largely written in PHP which edits a MySQL database via PDO, with some of the inputs updating via AJAX; all the original styling was rewritten into SCSS.
Michael Robshaw
In light of his debut album release, Michael Robshaw asked me to design his website to promote it. I went for a simple single page design to minimalistically show the content. I focussed on how the site would resize, aiming to make full use of the width, especially with the videos that I’d produced.
It’s a socially optimised site, utilising Michael’s social feeds and is designed to be shared well on Facebook and Twitter with optimised metadata that will also boost its SEO. It also performs as web app on Apple mobile devices when you add it to the home screen from Safari.
Mage Events
Mage are a local events production and promotion company who needed a website to represent them. The site works to promote the company and increases their professionality, with the home page showcasing some of the events they’ve organised and promoted. It’s fully responsive and fits the style of the company.
Nasu Enzuru
Local theatre company, Nasu Enzuru, asked me to design and build their site, keeping it in character with the company's style. It's a tasteful design that resizes beautifully and brings the content to the user effortlessly.
Working from the agreed colour scheme, I created the requested pages and made the changes as requested. The site is key promotional tool for the company and will continue to become an even more integral part of their promotional work.
Neon
The idea of this project to create a simple educational micro blogging virtual learning environment (EMBVLE) that is a mix of Twitter, Tumblr, Google+'s circles and Moodle.
The design has changed around a lot and this was really my first experience of using Bootstrap. As a design, it is fairly simplistic, but also there are some more complex things, like the animated SVG.
The project is still ongoing, though little work has been done on it recently; I'm not sure what the future of the project will be, but there has been a fair bit of work put into it.